微信web开发者工具安装和使用教程
为了帮助开发者简单和高效地开发和调试微信小程序,微信官方推出了全新的微信开发者工具。微信开发者工具使用简单便捷为广大前端工程师提供了很多便利,经过长久以来的积累,该工具提供了丰富且强大的功能,就连真机调试现在都可以通过该工具实现。在这里给大家分享一些使用和安装经验。
一、安装微信开发者工具
1 在微信公众平台-小程序里边去下载开发工具,建议下载最新版本的,因为微信本身的小程序基础库也在一直更新,因此配套的开发工具建议大家也保持最新版本,这样才能使用小程序最新的功能和特性。
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2.下载安装完成之后,打开开发者工具使用手机微信扫码登陆。

3.登录之后新建项目,填写项目名称AppID点击确定,AppID需要去微信公众号设置里获取,如果不填AppID部分功能会受限制,值得注意的是在开发之前要在小程序后台提前将当前用户设置为小程序的开发者,否则无法进入编辑。

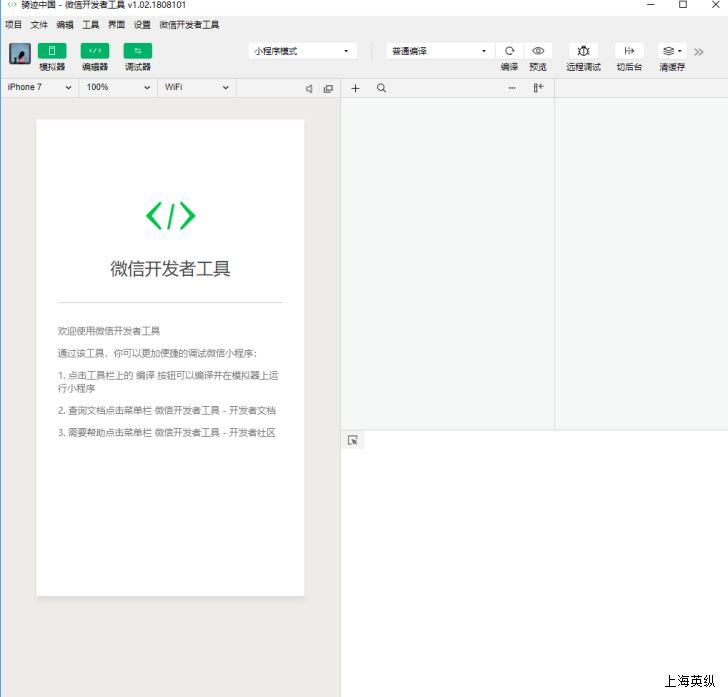
二、开发工具介绍

1.编辑:开发的时候,需要到编辑区去写代码
2.调试:开发完需要调试程序的时候需要切换到这个区域,调试区有很多工具可供使用。
3.项目:在这里可以上传或者预览项目
4.编译:就相当于运行项目的意思
5.关闭:关闭当前工程
6.微信小程序web开发工具提供实时预览的功能,界面的效果会在这个区域显示
7.这个区域可以看到整个项目的文档目录结构
8.这个区域是编码区
9.这里是选择屏幕尺寸的地方
10.模拟网络环境:2G/3G/4G/WiFi
好了,今天就分享到这里吧,欢迎关注上海英纵熊掌号持续获取最新小程序资讯与技巧。